Phpstorm&MAMPP環境でデバッガー(Xdebug)を使えるようにする手順の説明です。
デバッガーを設定すると開発がめちゃくちゃ捗ります。
デバッグ用にダンプ出力したりしている人は、この機会にデバック環境を整えて作業効率をアップしましょう。
下記の手順でセットアップすれば30分もかからないので、ぜひ参考にしてみてください。
開発環境(前提条件)
今回デバッグの設定を行う開発環境は下記のような構成です。
- Phpstorm
- MAMP
- MacOS
この開発環境でのデバッグの設定の解説になります。
Xdebugを有効にする
まずは、Xdebugを有効にします。
MAMPにはXdebugが含まれているので、個別にインストールする必要はありません。
php.iniを編集するだけでXdebugが有効になります。
php.iniの場所がわからない場合
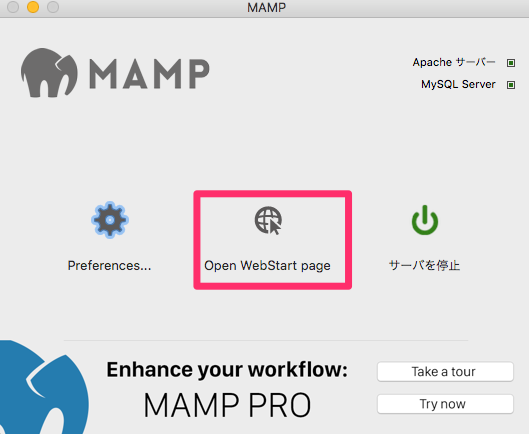
MAMPのOpen WebStart pageをクリック。

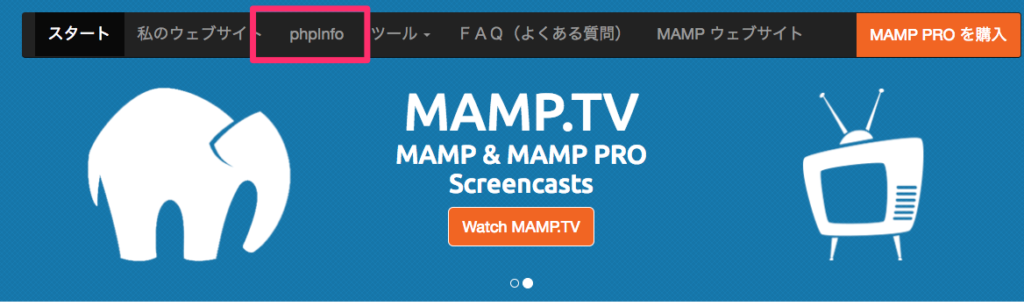
スタートページからphpInfoをクリック。

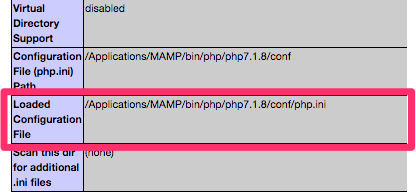
そうするとphpinfoのページが開きます。
Loaded Configuration File
にphp.iniの場所が記載されています。

php.iniの編集
xdebugの設定箇所がコメントアウトされているので、コメントを解除します。
[xdebug]
zend_extension=”/Applications/MAMP/bin/php/php7.1.8/lib/php/extensions/no-debug-non-zts-20160303/xdebug.so”
そして、その下に下記を追加。
xdebug.remote_enable=on
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.idekey=
xdebug.profiler_enable=1
xdebug.profiler_output_dir=”/Applications/MAMP/tmp/xdebug/”これで、xdebugの設定は完了です。
サーバーを再起動して、php.iniの修正を反映させましょう。
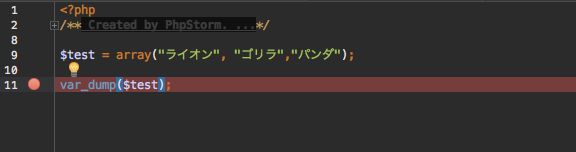
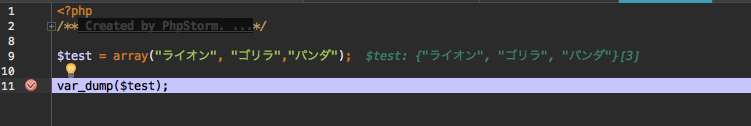
設定できてるかテストしたい方は、var_dumpしてみましょう。
出力結果が見やすくなっていればxdebugが正常に動いている証拠です。
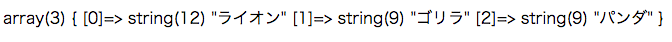
xdebug無効の時のvar_dump

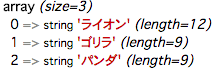
xdebug有効の時のvar_dump

PhpStormの設定
続いてPhpStorm側の設定です。
メニューから 実行 > 構成の編集 をクリック。
左上の「+」をクリックして「PHP Web Application」として新規作成します。

サーバーのリストボックスの隣の「・・・」をクリックしてサーバーを追加します。
右上の「+」をクリックして新規作成で下記を入力します。
名前:適当でOK。
ホスト:localhost
ポート:ポートの設定をいじっていないならデフォルトは8888。わからなければ、デバッグ対象のURLの「http://localhost:●●●●/」の●●●●を入力すればOK。
登録したら、デバッグ構成に戻り、下記を入力します。
名前:なんでもOK
サーバー:先程登録したサーバーを選択する。
開始 URL:デバックを開始した際に、最初に表示するページ。特に指定なれば「/」。

ここまで出来たら準備は完了です。
デバック実行
ではデバッグ実行して見ましょう。
適当にブレークポイントをはります。
ソースコードの右をクリックするとブレークポイントを貼ることが出来ます。
ツールバーの虫のボタンをクリックしてデバッグを開始します。![]()
ブレークポイント貼ったURLを叩くと、ブレークポイントを貼った行で停止します。
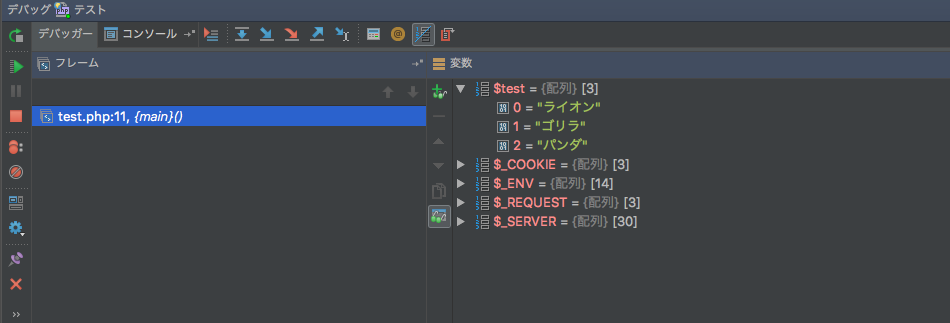
デバッガーで変数の内容を確認出来ます。
ここまで確認出来ればデバッガーのセットアップは完了です。
お疲れ様でした!
やはりデバッガーは超便利
デバッガーがあると、開発がとてもはかどります。
こんなに簡単に設定できるなら早くやっとけばよかったと後悔しました。
ちょっとした手間で開発環境が整備されるのは気持ちが良いですね。
少しでも参考になれば幸いです。
最後までお読み頂きありがとうございました。